本文共 9919 字,大约阅读时间需要 33 分钟。
应学弟学妹要求,更进一步了解南师地信考研可以找我抠抠3320449932
一、南师GIS考研基本流程
| 时间节点 | 关键信息 |
| 2021年9月初 | 各高校公布招生简章与招生目录,需要着重关注的是报考专业当年招收人数 |
| 2021年9底 | 预报名 |
| 2021年10月中旬 | 正式报名。正式报名与预报名两者都有效,区别是预报名之后还可在正式报名时更改报名信息,如报考学校等,但正式报名一旦结束,此后不可再更改信息 |
| 2021年11月 | 现场确认,往年都是于本科所在市某机构统一现场确认,现场确认是指确认报考信息,采集信息等,去年开始部分城市已将现场确认改为网上确认,可以预见,2020年全国可能会普及网上确认 |
| 2021年12月22日、23日 | 全国硕士招生统一考试,即初试 初试地点:本科所在市各考点(四场考试四个考场) 22日8:30-11:30:上午政治,14:00-17:00:英语 23日8:30-11:30:C语言程序设计(含数据结构),14:00-17:00:地理信息系统或数据库系统概论 |
| 2022年2月15日左右 | 可以查询个人成绩,此时正为大年初六左右,距初试结束50天左右,距复试开始40天左右 |
| 2022年3月15日左右 | 教育部公布国家线,国家线包括各科应达到的最低录取线,2019考研地信英语政治国家线41,专业课国家线62,国家线是研究生入学所需达到的最低标准,当然每个学校尤其是热门专业会设专业复试线,南师GIS设专业复试线 |
| 2022年3月18日左右 | 国家线公布两三日后各高校(34所自划线高校除外)公布复试线,公布复试名单,公布最终招录多少名额 |
| 2022年3月23日左右 | 复试,考点为各招生高校,一般包括笔试与面试 |
| 2022年3月25日左右 | 未通过复试同学会收到未通过电话,即死亡电话 |
| 2022年3月26日左右 | 地科院官网公布复试最终成绩 |
| 2022年3月28日左右 | 官网正式公布拟录取名单 |
| 2022年6月 | 南师发放录取通知书 |
| 2022年7月 | 入学报到 |
二、GIS专业介绍
GIS,即Geographic Information System,地理信息系统。GIS专业又叫地信专业,广义上的GIS专业包含两个专业,一个是地图学与地理信息系统专业,其是属于地理学一级学科下的二级学科,属于理科,另一个是地图制图学与地理信息工程专业,其是属于测绘科学与技术一级学科下的二级学科,属于工科。地图学与地理信息系统专业与地图制图学与地理信息工程专业共同组成了GIS,前者偏理论、开发、遥感、地理,后者偏测绘、应用,实际上两个专业并没有太大区别,两个GIS专业慢慢地你不分我我不分你了。从两个专业对GIS行业占有率或贡献率来说,地图学与地理信息系统专业远远高于地图制图学与地理信息工程专业,地图学与地理信息系统专业专业性强,开设此专业高校多,故我们狭义上所指的GIS专业就是地图学与地理信息系统专业。南师大两个专业方向都有开设,两个专业招收的研究生都属于学硕,地图学与地理信息系统专业招收三十来人,地图制图学与地理信息工程只招收几个人,同时两个专业考试科目完全不同。两个专业中强势专业当然是地图学与地理信息系统专业,绝大多数学生也是奔着考地图学与地理信息系统专业来的,本文档所写经验也是针对考地图学与地理信息系统专业。(这一段有些绕,读得费劲就算了,跳过即可)
GIS专业综合了地理学、测绘学、计算机科学三大领域技术,追根溯源来说毕业自这三个专业的本科生考GIS都不能算是跨考。正是其综合性强,GIS专业研究生毕业后可进入这三大行业领域,根据自己的特长爱好可以选择做应用也可以选择做开发。GIS领域是一门新兴行业,它能够适应未来的大数据、人工智能的时代发展大趋势,另外,GIS离不开遥感,遥感与GIS的结合也将使GIS更具生机与活力。

三、南师大GIS水平
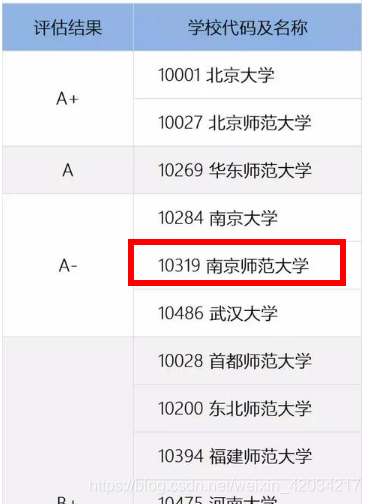
南京师范大学,211工程大学,全国排名50左右。评价某学校专业强弱最好的评判标准是国务院与教育局于2017年底联合发布的第四轮学科评估,右图可以看出,南师GIS大概全国前六的水平;同时在一流学科评选中,南师大GIS入选双一流,地图学与地理信息系统可谓南师大王牌专业。总的来说南师大GIS在全国排名位次很靠前,学校研究生培养偏向于应用实践,且招收人数很可观,也不考数学,是考研热门学校。
南京师范大学地图学与地理信息系统为国家级重点学科,拥有虚拟地理环境教育部重点实验室以及闾国年、汤国安等GIS行业领军人物。南师GIS在全国认可度很高,如果说华北(北京天津一线)是北大、北师大、首都师大的地盘,华中(湖北、湖南一线)是武大、华东师大、中南地盘,那么华东(江浙至江西一线)便是南大、南京师范大学大学的地盘。
笔者来到南师学习快一年了,看到研三的师兄找的工作比我想象中的好多了,你脑海里的互联网大厂都会出现在南师毕业生找工作选择中,做前端的多一些,不想做程序员的很多选择事业单位,比如省级测绘地理信息局。
四、南师大GIS方向及相关方向导师:
南师大地图学与地理信息系统下有三个研究方向,分别是01地理空间分析和GIS方法与技术、02土地信息系统、03遥感地学分析。GIS离不开遥感,故想学GIS或遥感的同学报考南师地图学与地理信息系统都是很好的选择,无论选择哪一个方向,考研专业课完全相同。
01地理空间分析和GIS方法与技术,该方向侧重GIS开发,是导师实力最强、最多的方向;代表老师行业领军人物闾国年、汤国安两位大牛,另外还有盛业华(数字近景摄影测量和三维采集)、刘学军(侧重于数字高程模型与数字地形分析)、张宏(年轻老师、项目多)、朱长青(GIS 理论、方法、空间数据安全)、张书亮(管线管道,年轻老师、项目多)、汪闽(项目多为遥感算法方面)、张雪英(数据库管理和信息编辑工作)、江南(GIS和遥感机理)、孙毅中(城市规划信息系统)、孙九林(院士,挂名于南师)、王桥(环保部卫星中心领导,挂名于南师)……
02 (全日制)土地信息系统,侧重于土地方面的系统开发。项目多是与土地相关的信 息系统的开发,代表老师是黄克龙、孙在宏等……
03 (全日制)遥感地学分析,侧重于遥感算法研究、遥感应用。项目多是遥感具体应用、遥感影像处理算法和模型。遥感算法代表老师为汪闽;遥感方面李云梅、韦玉春、查勇、黄家柱、蒋建军、李硕、吕恒等
更多导师简介请进入南师大地科院官网----师资队伍----硕士生导师
五、考试科目

(2021级考试目录,2022级将会在当年9月份出来,大概率不会变科目)
初试(2020年12月底):
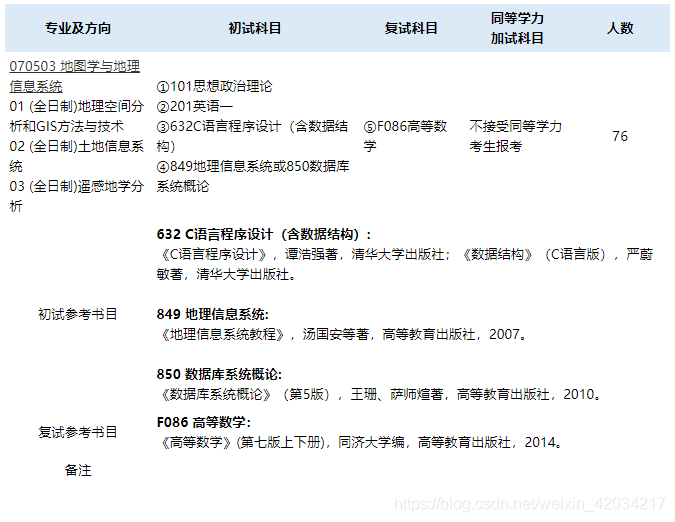
政治、英语一、业务科一:C语言程序设计(含数据结构),业务科二:数据库系统概论或GIS原理;初试GIS不考数学,拉分科在于两门专业课!C语言程序设计(含数据结构)是重中之重!
复试(2021年3月底):包含面试、笔试高等数学上下册、英语口语听力测试
六、报考情况
招生名额:近年来南师GIS每年招生人数均在60左右,招生人数是指保研名额+考研名额。
| 年份 | 保送名额 | 考研名额 | 招生总数 |
| 2018 | 21 | 39 | 60 |
| 2019 | 28 | 30 | 58 |
| 2020 | 20 | 56 | 61 |
| 2021 | 29 | 62 | 91 |
报考人数:每年南师不公布报考人数,学长估计近年来维持在300~400人左右。
复试线:2018考研复试线340,2019考研复试线346,2020年复试线364,2021级370。分数线还是比较高的,不考数学专业课分数普遍高是正常的
七、选考地理信息系统(简称GIS原理)还是数据库系统概论(简称数据库)
专业课一C语言程序设计(含数据结构)是必考内容,而专业课二是由学生从地理信息系统(简称GIS原理)与数据库系统概论(简称数据库)两科中选考一门。经过调研,2019年考研进入拟录取名单的选考GIS原理与数据库比例大约在1:2。地理信息系统偏文,数据库偏理,2015年之前毫无疑问选考数据库是得高分之道,但2015年之后数据库试题难度有所起伏,如2017年十分简单,2016、2019年较难;相比于数据库,GIS原理内容更多,范围更广,背诵部分较多,主观题较多,考高分也不容易;故归结来说还是要看个人,并没有哪一门好考哪一门不好考之说,既然给了两门选考,出题老师必然最后让两门平均分大致相同,故还是要看自己喜欢哪一门擅长哪一门,只要知识学得扎实,考哪一门就无关紧要了。
有人疑问是不是选考GIS原理对面试更有利,是不是选考GIS原理有更多导师选择,在此澄清:面试老师不关心你选考的哪门,导师也没有所谓GIS方向与数据库方向之分;两门满分都是150,最终排名按照四科总分排名,统计成绩时只考虑你专业课二考多少分并不关心你考的哪一门!
八、各科备考建议
注:最好的备考建议是自己看了一些经验帖之后再根据真题、知识基础、学习习惯总结思考出适合自己的一套方法,只是一味仿求别人最后也一定是考不好的
C语言程序设计(含数据结构)复习建议参考:
概述:说白了这门考的就是编程,考试方式为纸质手写代码,不上机。本门专业课在南师GIS考研中最为重要,有一定难度,故首要复习的科目便是这科。本门专业课包含两门课,即C语言与数据结构
考题难度:近年来考题难度来说2020、2019、2017、2016较简单,2018、2015年较难,大胆预测2020年C语言程序设计与数据结构这门难度会是中等左右,这门课虽有些难度,但只要脚踏实地一点点学,编程零基础的学生也可以考得很高;
题目考察范围:每年真题原题重复率极低,考查内容比较广泛,当然也会有重点,C语言作为基础应该全方面掌握,往年真题不仅考查C语言程序编写还会考查C语言简答题,数据结构这门重点非常突出,即需要掌握线性表、栈与队列、树、图、查找、排序六大部分,另外还有串、广义表、矩阵三个部分,但这三个部分不是重点,考频极低,但绝不意味着不需要掌握,学长建议这三部分宜在后期考前再看,难度不大,几天即可掌握;
考试题型:2018年以前整张卷只设8道左右编程大题,每题20分左右,2018、2019年两年题型有所改变,10道选择题+7道左右编程大题,预计2021年考研还会以选择题+编程大题形式考查;考题总结来说如果为7道编程题,那么3道左右C语言程序设计,4道左右数据结构试题,无论哪一科,相同点都是写代码。考题着重考程序设计,即算法,故每题代码大都不会很长(也有例外),写代码时一般只写核心代码
备考必备书目:
教材:《C语言程序设计》,谭浩强著;《数据结构》(C语言版),严蔚敏著;
辅导用书:《天勤数据结构高分笔记》或《王道数据结构》;《南师GIS必做C语言程序设计500题》;《南师GIS历年真题与拓展》,《南师GIS考研C语言程序设计(含数据结构)考前三套卷》,《天勤数据结构高分笔记》或《王道数据结构》淘宝网可直接购买,后三者为南师已考上学长学姐根据往年考情编撰
备考建议:《C语言程序设计(含数据结构)》无考试大纲;C语言是基础,用好谭浩强那本书,课后题都要做一做,多上机实现,加强与培养编程感觉,第一轮以书为主,第二轮可以使用学长整理的《南师GIS必做C语言程序设计100题》,在八月之前最好把C语言掌握好;数据结构较难,建议先不要看书(基础比较好的可无视这条建议),直接看书容易蒙圈深陷其中不可自拔,推荐用天勤数据结构高分笔记或王道数据结构辅导书,看完两到三遍天勤或王道之后再回到课本(回到课本目的是补充学习辅导书中没有的内容),课本中每一个算法都不能忽略,时间宽裕的话再把课后题刷掉;10月初就要做真题了,由学长整理的《南师GIS历年真题与拓展》,不仅包含历年真题及参考答案,大部分题还配有解析,考点分析,相似题型拓展。做真题的意义在于考查自己复习效果、把握考试方向与重点,真题要做两三遍,真题中有些题很难需要反复消化吸收。近15年真题题目重复率很低,故不要指望背算法、背代码,最关键的是理解;考前要不断默写算法,最后十天要练习手写代码能力,如何写得快,写得整洁需要多加练习,推荐使用考试专用划线尺。
编程是需要训练的,它同数学不一样,数学学习你所达到的上限会有天赋的限制,但是编程、学算法就是一份付出一份收获,C语言与数据结构,你需要反复地看,反复地练,最后你的水平超乎你想像。
数据库系统概论复习建议参考(待补充):
这门课是选考课之一,近两年难度起伏较大,2016、2018、2019三年难度较大,2020、2017、2015、2014难度较小。这门课特点是看似知识点杂乱,实际上很有系统性,知识点本身不难,但是比较多需要自己总结归纳,《数据库系统概论》这本书写得很通俗易懂,学长建议不需要其他辅导书了;根据真题来看,全书16章都需要掌握,题型2019年以前是20道选择题,8道简答题,一道设计题,1道综合题,2019年考研数据库在以前基础上增加了新题型:名词解释,大概10个;
复习策略为:8月之前重点要学C语言与数据结构那门,8月之后可再学这门,课本至少看两遍,课后习题每题都要做,学长还会精心整理《数据库系统概论章节习题》,10月开始就要做真题了,做真题同时背诵课后习题,因为真题的简答题部分90%是课后习题!考前一定要背熟!另外要注意数据库热点问题
地理信息系统复习建议参考(待补充)
这门课是一门背诵比较多的课,主观题也比较多,课外内容在试卷中占有相当大比例。
第一,课本基本知识要搞通、搞透;第二,研究真题,其他学校真题也可以借鉴,比如北师大、华东师大GIS原理题;第三,多去知网看前沿论文,尤其是南师大几位GIS大佬的,比如汤国安、闾国年,多看才能考场写得出来,另外学长会配赠《地理信息系统》补充材料;第四,有个良心公众号慧天地经常发些前沿文章,没事可以看看
英语复习建议参考
略……
政治复习建议参考
略……
九、关于复试
概述:复试分三个部分,笔试高等数学(上下册)、面试、英语听力与口语,备考初试时候且不用管复试内容。2020考研初试(即全国硕士生入学统一考试)在2019年12月底进行 ,复试在2020年3月底进行,初试至复试之间会有近三个月准备复试时间,复试重点是准备数学,三个月学数学是足够的,然而大部分考生会在初试成绩公布后才开始准备复试,这种情况只有一个多月准备时间,总结来说复试如何准备要根据自身情况来定!
总成绩计算方法:考生复试后的综合成绩采用权重计算方法,满分为100分。具体计算方法为:
综合成绩=初试总成绩×(100/初试满分)×50%+复试高等数学成绩(满分150分)/1.5×20%+面试成绩(满分100分)×25%+外语听力及口语成绩(满分100分)×5%。换算到初试同量级是:政治满分100,英语满分100,专业课一满分150,专业课二满分150,数学满分200,面试满分250,英语口语语听力满分50
复试录取比大概为1:1.5,即招生名额如果是30,会通知45人参加复试,最后淘汰15人。
复试数学:复试数学难度不大,难度相当于本科期末考试。故初试完了之后用两个月复习数学是绰绰有余的,只要掌握了最基础的知识,复试数学是没有问题的,考试范围为高数上下册,知识点都有覆盖,但也有侧重点。复试数学满分150,及格线70,未达70者直接淘汰。复试数学如何准备,重点是什么,需要哪些资料在此不做赘述,初试结束后学长会专门数学复习给大家做好分析、规划。
复试英语口语与听力考查:一般老师会用英文问两个问题,问题不涉及专业问题,均为生活问题,比较简单,比如:Can you tell me your best friend?问题很开放,可胡扯答空间很大,听不懂问题几乎不可能。为了配合大家复试口语,学长根据自身复试经历以及征集19考研口语问题会整理出《南师GIS面试口语必备30问》,只要练习好这30问,口语一定不是问题。
复试面试:面试包括三个环节
第一个环节为英语口语与听力考查,上面已介绍
第二个环节为自我介绍,自我介绍突出自己擅长的东西
第三环节为老师提问,老师提问不会问专业性问题,所有问题均来自你的自我介绍,与其说是提问,倒不如说是老师在向你询问,比如你介绍中说你是跨专业的,那么老师会问:你为何会夸专业,你觉得如何把你的专业与GIS结合起来,如果你的自我介绍中说:我喜欢编程,那么老师可能就会问你会哪些语言,你如果回答你会C、Java,那么老师会问你用Java开发过什么?如果你自我介绍中说你做过一个项目,那么老师就会问这个项目中的一些情况,比如现阶段进展,项目难点是什么,也可能问你项目所涉及一些知识,当然如果你真的做了这个项目,回答老师们的问题是绝对没问题的。总结来说,南师GIS面试非常友好,顾忌到了跨专业学生,也顾忌到了本科成绩不太好的学生(毕竟只让你说你擅长的、喜欢做东西),所以你的自我介绍就非常关键,你的自我介绍里就隐含着接下来与老师们交流的话题。老师们非常和蔼,并不是你所想象中的老师们一个个板着脸怼你专业问题,总结南师面试特点就是:非常开放,能够全面展示自我,只要和老师们正常交流一般都没问题。面试有技巧,更多面试细节、指导,考后可使用学长编撰的《2020南师GIS复试综合指导用书》
为什么初试非常重要
大家可能在网上看到帖子说某某初试高分学生复试被刷故大家十分关心复试情况,个人之见,复试被刷一定是有原因的,要么是初试分低,排名靠后,而综合素质又一般;要么是初试结束后没花时间复习复试内容导致复试笔试分极低,这两种情况,且问,不刷他们刷谁?另外还有被刷的情况是复试面试表现确实太差,何为差呢,即紧张到说不出话、反怼老师、老师问题一问三不知。这也是大家最担忧自己的地方,实际上,面试有技巧,同时,面试黑幕总是被夸大,如果你足够好,完全不必关心这些。回到主题,为什么初试非常重要,第一,初试分高你就会有信心去提前找导师,导师如果打算要你,那么面试导师就会给你些照顾;第二,初试分高你就会心无旁骛准备复试,如果你只是擦边进复试,我不相信你在准备复试时候每天不去想着找工作、找调剂,所以,想通过复试逆袭还是有难度的,反过来说,只要你初试分高,名次在招生名额数之内,复试用心准备,最终被刷可能性很小。19考研,复试没通过的同学中大都为初试排名靠后的。以上不仅是针对南师考研,而是面向全国所有高校考研。一句话:安心备考,全力以赴!
更多复试细节、复试建议、复试技巧参照初试结束后由学长编撰的《2021南师GIS复试综合指导用书》

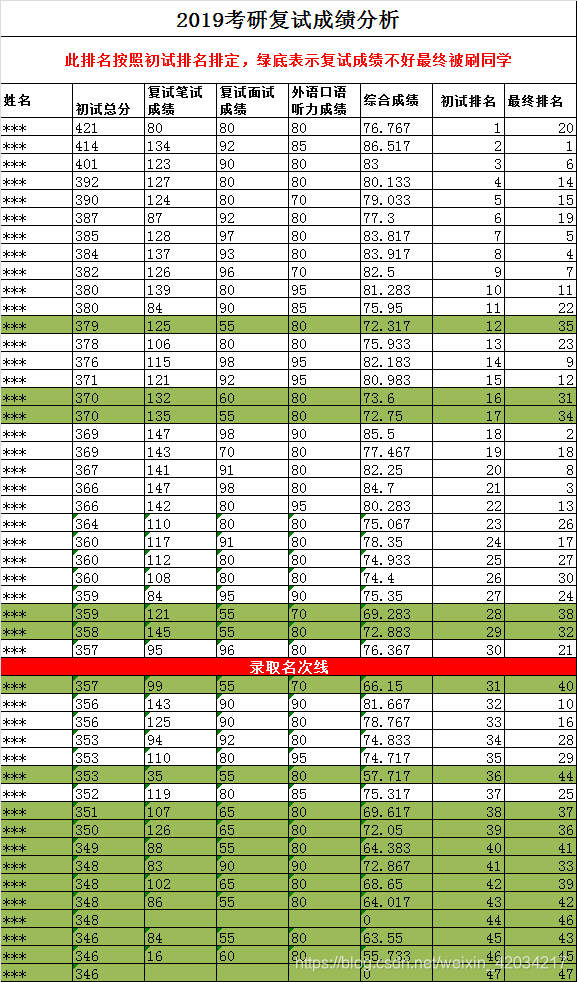
白底表示被录取,绿底表示复试成绩不好最终被刷同学
由以上数据可以看出,初试成绩非常重要,最终被刷的基本都是排名靠后的同学,而逆袭成功的也是成绩不是很靠后同学,故大家现在就请全力以赴准备初试,复试等到初试结束再考虑,复试正常表现基本没问题
十、资料获取
初试资料:
各科《2003-2021真题(含答案)》
《C语言程序设计通关500题》
《程序设计重难点题突破30讲》
《数据库系统概论章节习题(含专题)》
《地理信息系统笔记与前沿知识补充》
《C语言程序设计(含数据结构)考前四套卷》
《数据库系统概论考前四套卷》
《地理信息系统考前四套卷》
复试资料:
《南师GIS复试综合指导用书》
《南师GIS面试口语必备30问》
《南师GIS复试笔试数学真题(含答案)2004-2021》
《南师GIS复试笔试数学模拟四套卷》
我们的公众平台:

南师GIS考研交流裙:

十一、其他问题
南师GIS考研难度
考上的同学会觉得不难考,考不上的同学会觉得真难考。难不难考说不好,总的来说不是很好考,别想躺赢,认真备考,找对方法不是很难,毕竟招生多,机会也多。南师大在全国GIS考研中相比于一流985高校如武大、华东师大、北师大、南大、中山等好考一些,相比于其他211学校可能难考一些。
我***方面不好初试是不是就没希望了
“***方面”无非就是英语、编程、跨考等,我只能回应同学们:你还没尝试你怎么知道不行,这种心态不可有,有这种心态的话会非常危险!英语需要一点点积累,练习;编程需要不断训练;跨考南师不歧视,总之考出分来是王道。
我***方面不好复试是不是就被刷了
“***方面”无非包括学习成绩,英语四六级,比赛经历,科研经历,怯场……针对这一类问题如果自己觉得自己在哪一方面不好的话面试时候自己不提就行了,突出自己长处就行,南师面试时候,闾国年教授开场白就是“我们不问你你不懂的问题,你也不必说你不擅长的东西,你只需要跟老师交流你喜欢的东西,你擅长的东西”。面试很开放,学习、经历、兴趣、特长、对专业理解都可以谈,最终目标是让老师觉得你之后适合给他干活。
编程能力差甚至零基础,如何补救
有一部分同学觉得自己编程不行主要原因是对自己不自信,不自信原因是编程经验少。编程是需要经过训练的,没有一定量的练习当然会觉得编程很难,所以,从此刻开始,代码一点点学,一点点写,每天都写,每天都思考,最终你的编程水平一定会很高。编程不难,但需要练习,纵然你是零基础,只要踏踏实实写代码都没有问题,这个道理大家都懂,至于能否身体力行坚持下去又是另外一回事。为了配合大家编程训练,学长会整理出《C语言程序设计通关500题》。总结这个问题答案就是:练!
现在开始准备来得及吗
考研无所谓早晚之分,只有效率高低之分,效率高低取决于你考南师的决心与意志,我见过寒假就开始准备最终没有考上的,也见过9月份开始准备最终考上的,只要有自己的复习计划,能够控制住自己,能够抵制得住手机和电脑的诱惑,此刻行动就是最好的开始。
南师有没有夏令营
南师有夏令营,但南师地科院没有夏令营,即地图学与地理信息系统专业没有夏令营。
男女比例
大约1:1,男生可能会多点
没有重大获奖经历、科研经历会不会被歧视
这个问题是困扰所有考研人的问题,学长在此说下个人看法。
参加考研的同学大部分本科阶段表现得都不是最优秀的那一批(最优秀的保研了或出国了,这个咱要承认),所以大家基本处于同一层次,具有重大获奖经历、科研经历的学生是很少的,当然如果你有的话这就是你优势。
南师复试的面试比较开放、友好,你只需要表达出你擅长的东西,自己的弱项可不提,复试更重要的是考查你适不适合读研,即所谓学习态度、解决问题能力、探索创新能力等。
获奖经历、科研经历、本科出身是说服老师收你的理由之一,但是面试的内容不仅仅是这些,你只要通过其他方面如临场表现、表达、问题回答能够通过面试就行了。
本科出身不好、跨考复试等会不会被歧视?
网上口碑来说南师大不歧视外校,不歧视跨考生,学长亲历复试也有这样的感觉,复试很公平,每年南师GIS都招收大量跨考生,但这些要在你初试分数靠前的情况,如果靠后就比较危险了。
考不上调剂是否很难调
南师GIS不考数学对调剂确实会有不利之处,会失去一些调剂名额,但调剂只要早做准备,不坐以待毙都是有机会调剂的。
真题哪里买
淘宝搜,搜出第一个便可以买,买之前一定要跟客服聊聊,不是地信专业的学长学姐千万别买,也可以进群买
C语言想验证用哪个软件好些
内存占用较小,速度比较快:codeblock
调试更方便:Visual Studio、Visual C++ 2010
编程可以用C++吗
可以,但尽量用C
不同阶段应该达到什么复习程度
参见各科复习建议
六级需要过吗
过当然最好,没过问题也不是很大,2020年6月与2019年12月各有一次六级考试,没过六级的应报名参加,六级不必刻意复习,备考考研英语时候自己英语能力已经提高,抽出半天参加考试即可
自制力较强,在学校复习还是回家复习
建议在学校复习,如果宿舍环境不好的话可在学校外租房住
本校的多吗
报考人数无从查起,但可以确定的是2019考研最终录取名单中只有一位南师本校的。实际这个问题不必纠结,南师考研十分公平,完全遵从丛林法则。
有必要学C++吗
可以了解但没必要系统学
C与数据结构与高数相比哪个比较容易学
个人见解,相比较来说,C与数据结构好学,原因是C与数据结构内容有限,编程可以通过训练得到提升,而数学对基础要求较高,同时天赋也会决定一个人数学分数上限
考生生源
调研考上了的学生,211及985的占40%~45%,一本的占35%左右,二本及二本以下的占25%左右。
写在后面:
当前人再怎么告诫即将考研的同学考研捷径是:心无旁骛,脚踏实地,但这条捷径太过艰难,一部分人仍然会选择走一条轻松但是一条不归之路……
转载地址:http://ertcz.baihongyu.com/